HTML设置网页图标的两种方法
chenxing
16-10-13
1115
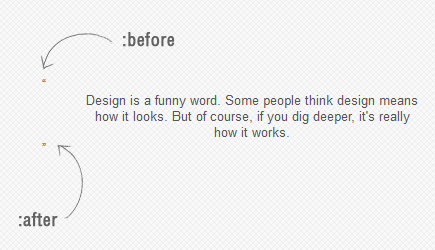
首先,它是已图标字体方式实现的,即用字体的方式来使用图标。这样做最大好处在于,在使用的过程中你可以灵活的控制图标的大小,颜色,和css控制字体一样,相当于把它当作文字来使用。
script标签快速实现跨域访问
chenxing
16-11-01
584
像这种用接口数据用一个字符串(前端回调函数的函数名)将json数据包裹起来,前端用这个字符串作为回调函数的函数名,包裹起来的json数据作为此函数的一个参数 **被人们起了一个名字叫“jsonp”。
浏览器如何清除js缓存?
chenxing
17-07-27
693
对的,这就是解决浏览器js缓存的关键。**在引入js的时候在引入路径中加一个js的版本参数,在你服务器端更新js文件的时候,就更改这个参数,这样客户端的浏览器就会马上读取服务器端最新的js文件,达到了清除浏览器js缓存的效果。**
tab页面的布局和效果实例(二)
chenxing
18-02-01
422
今天继续第二部分的梳理——tab页数据加载。没加数据tab页面只是一张壳,加了数据才有了灵魂,才是一个有血肉的tab页面。可以直接上项目

chenxing(PHP攻城狮)
运营天数
总访问量
文章数量
-
-
-
交流群:157451741
新浪微博:草莽兴
近期文章
linux 如何查看带宽流量的使用情况
2025-07-14 19:50
42
linux查询大文件
2025-06-19 13:58
56
ssh 使用密钥登录
2025-06-12 18:33
98
聊聊国产化
2024-08-24 15:56
170
内网穿透工具frp配置详情
2024-07-18 22:30
285
mac在终端复制出现乱码00~ *** 01~
2024-07-16 20:38
89









最新评论