微信小程序如何获取单个input值
读
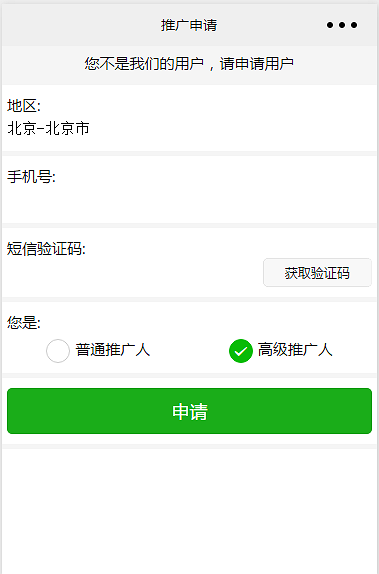
好了,具体看我项目中的这个实例吧,这个是如何应用的。简单描述一下功能:输入手机号,点击获取验证码。我必须在点击那个获取验证按钮之前,在js中获取手机号。
我们知道微信小程序表单值的获取可以直接通过form事件获取所有表单的值,文档里有详细的说明。但有很多应用需要在form表单提交之前获取某个表单值?这该怎么获取呢?
微信小程序是没有document对象的,所以获取单个input的值,不能通过document去抓取input的元素对象再获取元素的值。
微信对input的组件,提供了多个事件,看来只能通过这些事件去实现单个input的值的获取。
bindblur ,失去焦点事件,e.detail.value取的这个对象的值。大家console.log其他事件的对象,会发现都会有detail这个属性。表单中的数据就是存入这个属性中。另外还有一个target的属性,可以在元素添加data-id属性在元素中去保存一些值,这个在某些地方还是很有用的,比如处理tab切换的时候。
好了,具体看我项目中的这个实例吧。简单描述一下功能:输入手机号,点击获取验证码。我必须在点击那个获取验证按钮之前,在js中获取手机号。
项目图:

js代码:
//page中添加属性(事件)
mobileInputEvent:function(e){
this.setData({
mobile:e.detail.value
})
},
verifyCodeEvent:function(e){
if(this.data.buttonDisable) return false;
var that = this;
var c = 60;
var intervalId = setInterval(function(){
c = c-1;
that.setData({
verifyCodeTime:c + 's后重发',
buttonDisable:true
})
if(c==0){
clearInterval(intervalId);
that.setData({
verifyCodeTime:'获取验证码',
buttonDisable:false
})
}
},1000)
var mobile = this.data.mobile;
var regMobile = /^1\d{10}$/;
if(!regMobile.test(mobile)){
wx.showToast({
title:'手机号有误!'
})
return false;
}
app.sendVerifyCode(function(){},mobile);//获取短信验证码接口
}xml代码:
<view class="section box">
<text class="section__title">手机号:</text>
<input name="mobile" placeholder="" bindblur="mobileInputEvent" />
</view>
<view class="section box">
<text class="section__title">短信验证码:</text>
<view class="verify-code">
<input name="verifyCode" placeholder="" />
<button bindtap="verifyCodeEvent" size="mini" type="default" disabled="{{buttonDisable}}">{{verifyCodeTime}}</button>
</view>
</view>
ok,以上就是通过获取短信验证码的实例,来更好的理解微信小程序中单个表单值获取的应用。
------------------------- 补充,date:2017-06-07 10:46:26 author:chenxing ---------------------------
由于微信开发的IDE测试和真机测试有些出入,当初在这个例子中测试的时候没有发现一个问题。
bindblur在这个例子中是有缺陷的,如果用户输入完直接点击按钮,e.detail.value这个值为空,也就是没获取到输入的值。用这个事件应该是让用户先失去焦点后,再点获取按钮,这样是没问题的。但是用户的行为是没法预测的,使用bindblur不太妥当。所以这里的bindblur可替换为 bindinput 事件,表示获取实时输入的数据。上面的列子只要把xml bindblur改为bindInput即可,其他不变。
关于微信小程序表单值的获取,我写了另一篇总结的文章,概括了关于表单值获取的几种常见方式。
除特别注明外,本站所有文章均为作者原创。 或分享自己的编程经验,或探讨工作中的问题,或聊以人生趣事。 转载请注明出处来自 https://www.qiusuoweb.com/34.html
评论(0)
相关阅读
- 微信小程序如何获取单个input值2017-03-01
- 如何实现前端数据缓存?2016-10-19
- pc端如何使用微信浏览器测试2017-08-09
- 微信小程序获取input值的总结2017-05-09
- 不同尺寸的屏幕适配你必须知道rem2016-10-14
- HTML5不是你想用就能用?2016-11-02

运营天数
总访问量
文章数量
-
-
-
交流群:157451741
新浪微博:草莽兴






发布评论