小程序如何自定义模态弹窗
作者:chenxing
时间:2017-05-15 09:08
评论:
导
读
读
我们知道微信小程序提供的模态框showModal,内容是比较固定的,更多是作为提示信息存在的。对于向模态框中添加比较丰富的内容(html,表单等),那么小程序的这个api是无能为力的。
今天继续分享小程序开发之————小程序如何自定义模态弹窗?
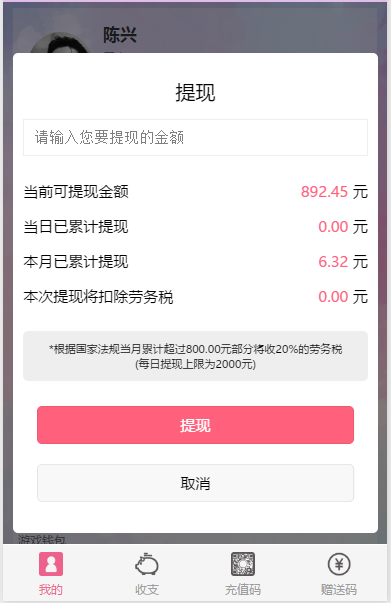
先看一张效果图

我们知道微信小程序提供的模态框showModal,内容是比较固定的,更多是作为提示信息存在的。对于向模态框中添加比较丰富的内容(html,表单等),那么小程序的这个api是无能为力的。
该如何实现上面效果图呈现的模态框。
wxml文件部分代码:
<view class="container">
<view class="content">
.....//body内容
</view>
<view class="modal {{showAmountModal.showModal}}">
<form bindsubmit="widthdraws">
<view class="modal-content">
<view class="modal-line-box amount-title"><text>提现</text></view>
<view class="modal-line-box amount-input"><input type="digit" name="amount" bindinput="withdrawTaxFee" value="{{showAmountModal.inputValue}}" placeholder="请输入您要提现的金额" /></view>
<view class="modal-line-box amount-info">
<view>当前可提现金额</view>
<view>
<text class="amount-style">00.00</text>
<text> 元</text>
</view>
</view>
<view class="modal-line-box amount-info">
<view>当日已累计提现</view>
<view>
<text class="amount-style">0.00</text>
<text> 元</text>
</view>
</view>
<view class="modal-line-box amount-info">
<view>本月已累计提现</view>
<view>
<text class="amount-style">0.00</text>
<text> 元</text>
</view>
</view>
<view class="modal-line-box amount-info">
<view>本次提现将扣除劳务税</view>
<view>
<text class="amount-style">0.00</text>
<text> 元</text>
</view>
</view>
<view class="modal-line-box amount-info2">
<view>*根据国家法规当月累计超过800.00元部分将收20%的劳务税</view>
<view style="text-align:center">(每日提现上限为2000元)</view>
</view>
<view class="modal-line-box amount-button">
<button form-type="submit" size="mini" class="button-color">提现</button>
<button bindtap="hideAmountModal" size="mini" class="">取消</button>
</view>
</view>
</form>
</view>
<view class="mask {{showAmountModal.showMask}}"></view>
</view>
wcss文件部分代码:
.container{
font-family: "微软雅黑";
padding: 0rpx 20rpx;
padding-top: 1px;
}
.content{
...//body 部分颜色
}
.modal{
position: absolute;
left: 0rpx;
top: 100rpx;
z-index: 200;
width:100%;
}
.modal-content{
width: 90%;
height: 900rpx;
margin: 0 auto;
background: #fff;
font-size: 30rpx;
font-family: "微软雅黑";
padding: 20rpx;
border-radius: 5px;
}
.modal-line-box{
margin: 30rpx 0rpx;
}
.modal-line-box.amount-title{
text-align: center;
font-size: 40rpx;
}
.modal-line-box.amount-input{
margin-bottom: 50rpx;
}
.modal-line-box.amount-input input{
border:1px solid #eee;
height: 70rpx;
padding-left:20rpx;
}
.modal-line-box.amount-info{
display: flex;
flex-direction: row;
justify-content: space-between;
}
.modal-line-box.amount-info2{
text-align: center;
background: #eee;
font-size: 23rpx;
padding: 20rpx;
border-radius: 5px;
margin-top: 50rpx;
}
.modal-line-box .amount-style{
color: #FF617C;
}
.modal-line-box.amount-button{
margin-top: 50rpx;
}
.modal-line-box.amount-button button{
display: block;
margin:40rpx auto;
height: 75rpx;
line-height: 75rpx;
width: 92%;
font-size: 30rpx;
}
.mask{
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height:100%;
z-index: 100;
background:rgba(0,0,0,0.5);
}
.showMask,.showModal{
display: block;
}
.hideMask,.hideModal{
display: none;
}
js代码:
//页面显示模态框按钮,绑定的showAmountModal事件,关闭模态框按钮显示hideAmountModal事件
page({
data:{
showAmountModal:{
showModal:'hideModal',
showMask:'hideMask',
},
}
showAmountModal:function(e){
var that = this;
that.setData({
showAmountModal:{
showModal:'showModal',
showMask:'showMask',
}
})
},
hideAmountModal:function(e){
var that = this;
that.setData({
showAmountModal:{
showModal:'hideModal',
showMask:'hideMask',
},
})
},
})
以上就是小程序自定义模态框生成案例,希望对大家有所帮助。有什么问题可以留言或者去首要加我QQ交流。
除特别注明外,本站所有文章均为作者原创。 或分享自己的编程经验,或探讨工作中的问题,或聊以人生趣事。 转载请注明出处来自 https://www.qiusuoweb.com/38.html
评论(0)
相关阅读
- HTML5实现跨域问题2016-11-01
- 如何实现小程序下拉更新?2017-05-04
- LESS!你不想了解一下吗?2016-10-19
- phpstorm如何实现LESS自动生成CSS?2016-11-01
- 微信小程序如何获取单个input值2017-03-01
- 小程序如何自定义模态弹窗2017-05-15

chenxing(PHP攻城狮)
运营天数
总访问量
文章数量
-
-
-
交流群:157451741
新浪微博:草莽兴
近期文章
linux 如何查看带宽流量的使用情况
2025-07-14 19:50
49
linux查询大文件
2025-06-19 13:58
62
ssh 使用密钥登录
2025-06-12 18:33
105
聊聊国产化
2024-08-24 15:56
174
内网穿透工具frp配置详情
2024-07-18 22:30
293
mac在终端复制出现乱码00~ *** 01~
2024-07-16 20:38
96
最新评论
tradeOff:
08月30日 10:19
在某些领域国产化是一个迫不得已的事儿
来源:
聊聊国产化
sue:
07月03日 10:24
可以
来源:
微信小程序如何获取单个input值
流年:
07月02日 11:31
不错的尝试
来源:
博客系统如何用markdown编辑器发布文章
诚心:
09月29日 23:01
学到了
来源:
如何一次性推送百万级别的消息
Nick:
04月14日 12:26
网上的资料还是太老,都只是取一个元素,解决了一大难题
来源:
redis set集合取出一组数据并删除
skywalker:
11月03日 18:21
简洁明了
来源:
mysql 获取某个日期的前一天或后一天






发布评论