HTML5
pc端如何使用微信浏览器测试
虽然没有微信浏览器产品,但是有pc端的微信程序。直接把要打开的页面甩到微信程序,然后点击链接打开,这个和你用手机微信中扫二维码打开或者点击链接打开是一致的。
小程序如何自定义模态弹窗
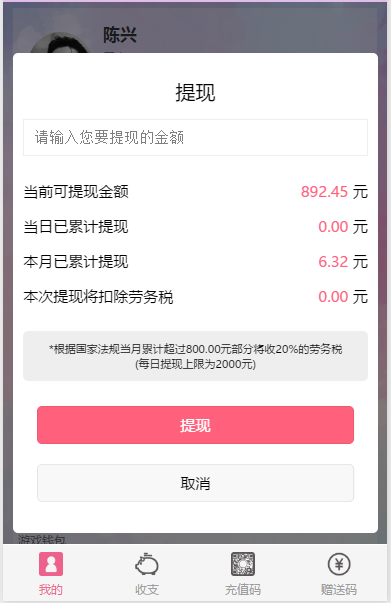
我们知道微信小程序提供的模态框showModal,内容是比较固定的,更多是作为提示信息存在的。对于向模态框中添加比较丰富的内容(html,表单等),那么小程序的这个api是无能为力的。
如何实现小程序下拉更新?
要在config文件配置(xxx.json文件)即显式指的开启下拉刷新,这个配置很容易被忽略,有时候我明明写了onPullDownRefresh却没有效果,这是就要主要是不是配置未开启。
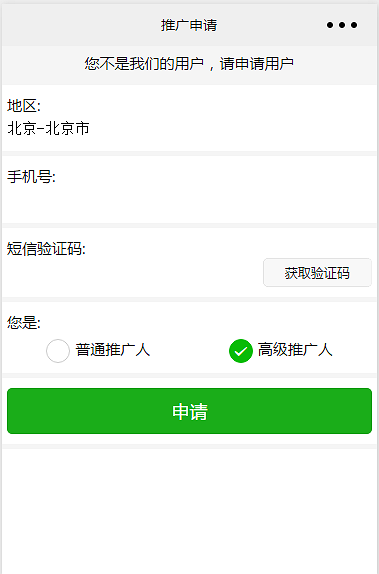
微信小程序如何获取单个input值
好了,具体看我项目中的这个实例吧,这个是如何应用的。简单描述一下功能:输入手机号,点击获取验证码。我必须在点击那个获取验证按钮之前,在js中获取手机号。
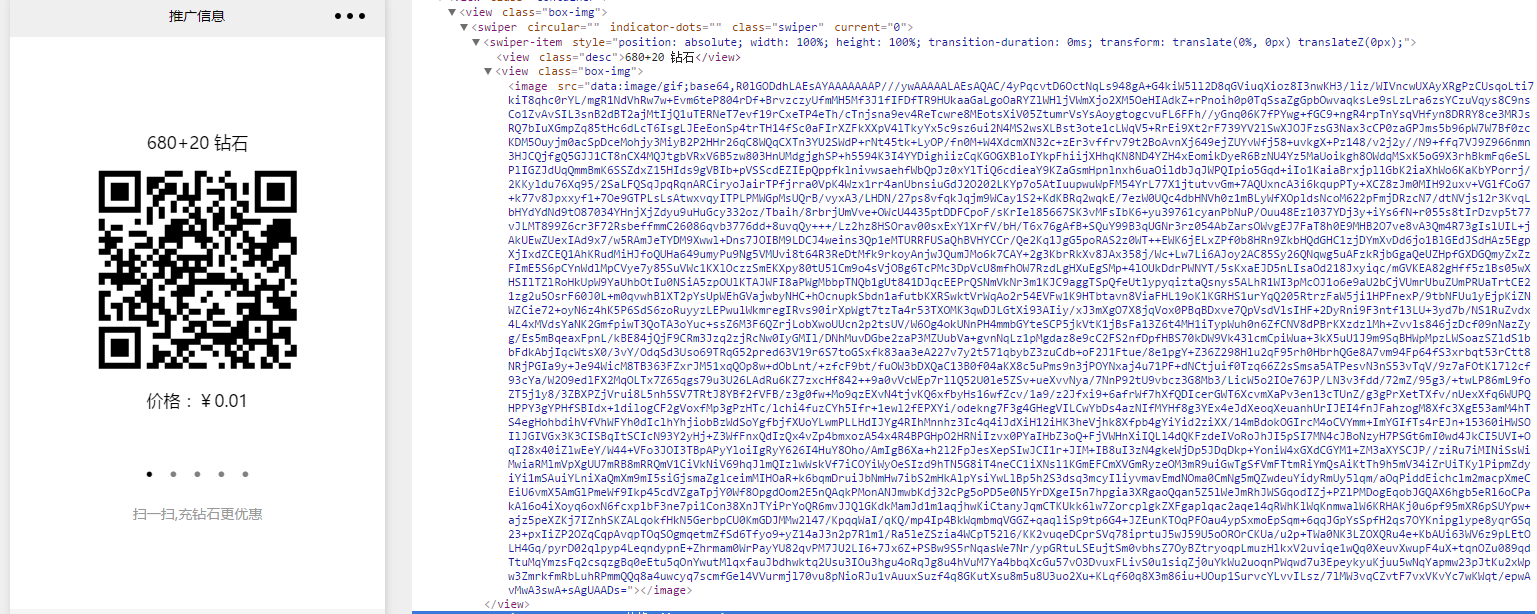
分享两款微信小程序生成二维码的插件
有时候网上提供的插件并不能满足大家的需求,下面提供关于二维码的生成的参考资料,大家可以根据直接项目的需求对二维码生成代码进行二次封装,网上的很多插件都是衍生品。
HTML5不是你想用就能用?
我自己在写页面的时候,首要把握这一原则,先要保证在各个浏览器下,页面的布局是正常的。对于局部模块,并不会太多的影响用户体验。这个原则旨在把握用户体验和HTML5使用(开发效率)上把握一个平衡点。
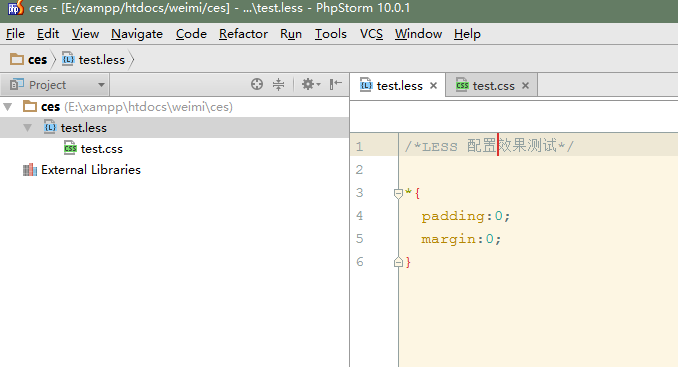
phpstorm如何实现LESS自动生成CSS?
wind10用户需要注意,安装的过程如果出现errno:-4048错误,这个时候你需要以管理员身份打开cmd(C:\Windows\System32\cmd.exe),重新3、4步骤。
HTML5实现跨域问题
整个跨域过程只需要在返回的数据前加上:header('Access-Control-Allow-Origin:http://a.qiusuoweb.com')即可。也可以通过通配符的方式Access-Control-Allow-Origin:*;通配符允许所有域都可以请求是比较危险的一种行为,慎用。
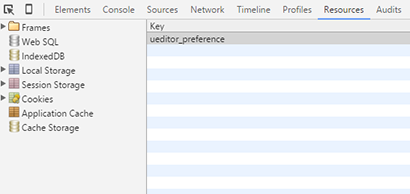
如何实现前端数据缓存?
前端如何做数据缓存?常见的方式有两种:第一使浏览器自身的缓存行为;第二种使用localstorage主动保存数据。第一在种可以在页面的头部定义是否开启浏览器缓存,此文想说说localstorage的缓存的使用。
LESS!你不想了解一下吗?
** 你没爱上我,是因为你不了解我 ** ,LESS绝对配到上这句话。如果你是前端开发者强烈建议你尝试使用LESS,绝对会让你写css的工作事半功倍。
不同尺寸的屏幕适配你必须知道rem
最近公司的几个开发项目一直都是移动端项目,接过资深前端写的静态页面,阅读css时,rem抢走我的全部注意力。rem什么鬼?赶紧查资料弥补下。

运营天数
总访问量
文章数量
-
-
-
交流群:157451741
新浪微博:草莽兴
















最新评论